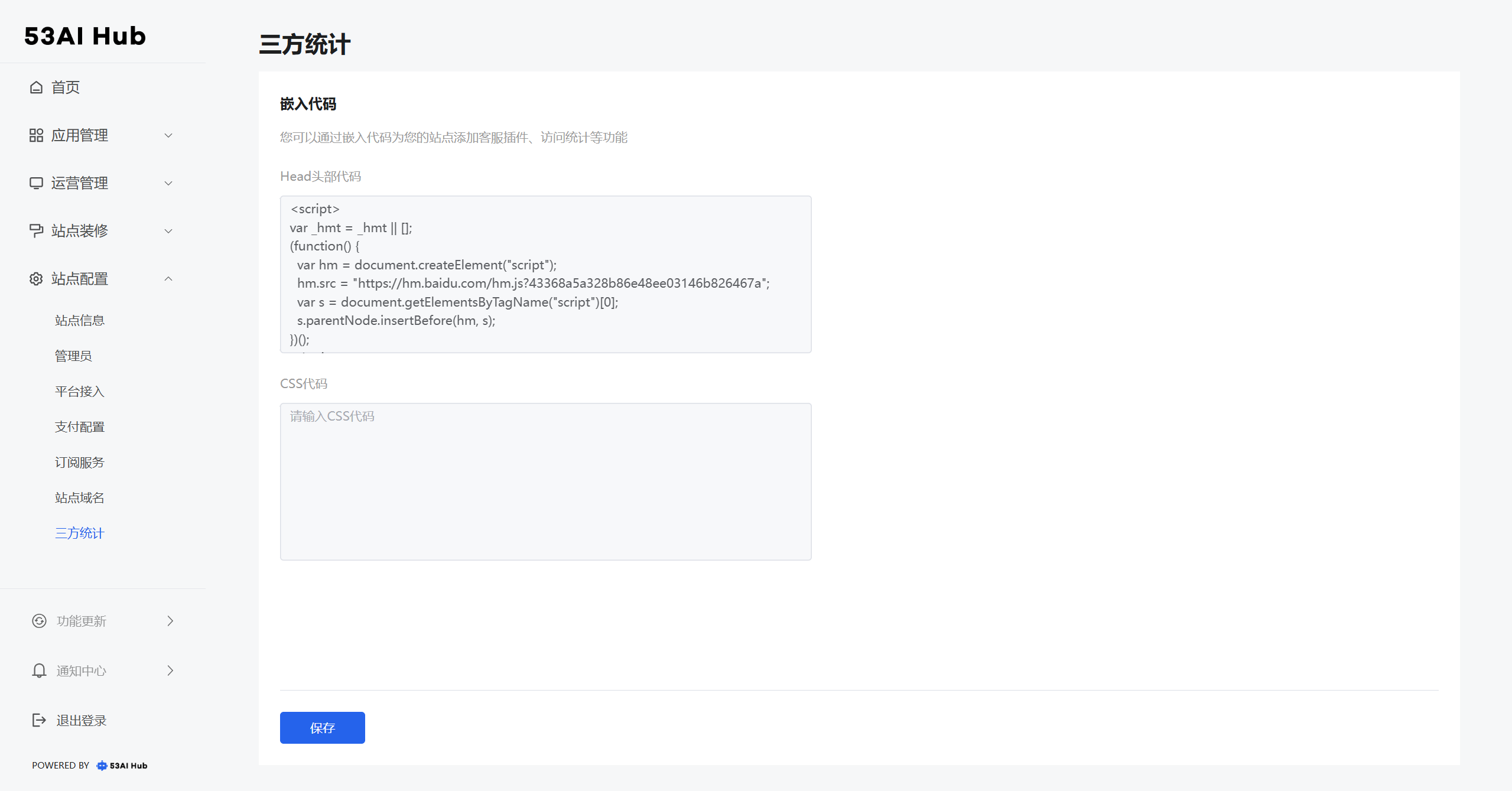
三方统计
站点配置 → 三方统计功能,支持用户通过插入自定义代码的方式,为站点接入第三方客服、数据分析、行为追踪等服务,无需修改页面源代码,即可实现运营能力增强与界面功能扩展。
Head头部代码
将第三方 JavaScript 脚本加载到所有页面的<head> 区域,确保统计或插件在页面渲染前初始化。可加载访问统计等功能。
常见用途
- 接入访问统计工具(如 Google Analytics、百度统计)
- 嵌入在线客服脚本
- 引入第三方功能库
- 将
<script>标签及配置内容粘贴到Head 头部代码框中; - 点击 保存,系统会自动在所有页面的
<head>中插入该脚本。
示例:插入代码后查看控制台输出 将以下代码粘贴至Head 头部代码区域,并点击保存:页面刷新后,打开浏览器的开发者工具(Console)标签页, 若看到该输出信息,表示脚本插入成功。
CSS代码
通过CSS代码可调整页面风格,适配品牌视觉规范。向页面注入样式规则,无需修改原始模板即可调整第三方组件或自定义元素的外观。 常见用途- 调整客服窗口位置、尺寸和样式
- 隐藏或美化统计工具界面元素
- 定制页面局部样式(如按钮、浮层)
- 将 CSS 规则粘贴到
CSS 代码框中; - 点击 保存,系统会在页面加载时自动应用这些样式。
示例:插入 CSS 代码更改页面背景颜色 将以下代码粘贴至CSS 代码区域,并点击保存:页面刷新后,网页背景将呈现为淡灰色,视觉更加柔和。 如需调整其他元素样式,也可在此区域添加更多自定义样式。